Blogger Template Designer è uno strumento per personalizzare facilmente l'aspetto di un blog.
Per utilizzarlo basta andare nella propria bacheca, cliccare su modello e poi su personalizza.
Vi consiglio prima di procedere con i cambiamenti di fare un backup del vostro modello, così da poter ripristinare tutto in caso di problemi.
Selezioniamo un modello per il nostro blog da uno dei modelli disponibili e iniziamo a giocare con i colori, il layout e lo sfondo.
Sfondo
In questa sezione è possibile scegliere il colore o l'immagine di sfondo per il nostro blog.
Possiamo scegliere tra le immagini fornite o caricare una nostra immagine di sfondo.
Una volta scelto o caricato lo sfondo, possiamo modificare l'allineamento dello sfondo, stabilire se lo sfondo si debba ripetere o meno e se lo sfondo debba scorrere con la pagina.
Layout
In questa area è possibile scegliere il layout che si desidera per il proprio blog: il numero di colonne e il tipo di piè di pagina.
Modifica delle larghezze
È possibile regolare la larghezza di tutto il blog e delle colonne laterali spostando semplicemente il cursore.
È preferibile, però, che la larghezza del blog sia max tra 900/1000 pixel per non costringere alcuni lettori a scorrere fare lo scrolling orizzontale per poter leggere il blog.
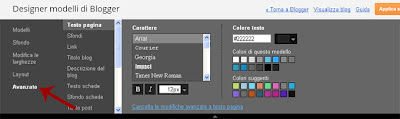
Avanzato
Nella scheda Avanzato è possibile impostare il font che si desidera utilizzare per la scrittura dei post, modificare la misura del carattere, il colore...
Sempre nel menu “Avanzato” c'è la sezione “Aggiungi CSS”, dove se siete un po' esperti potete aggiungere il vostro CSS senza inserire la modifica nell’HTML del template.
Tutte le modifiche apportate nelle diverse sezioni sono immediatamente visibili in anteprima direttamente in basso nella stessa pagina del Designer di Modelli di Blogger e saranno applicate al blog di Blogspot solo dopo aver cliccato su “Applica al blog” nell’angolo in alto a destra nella pagina.